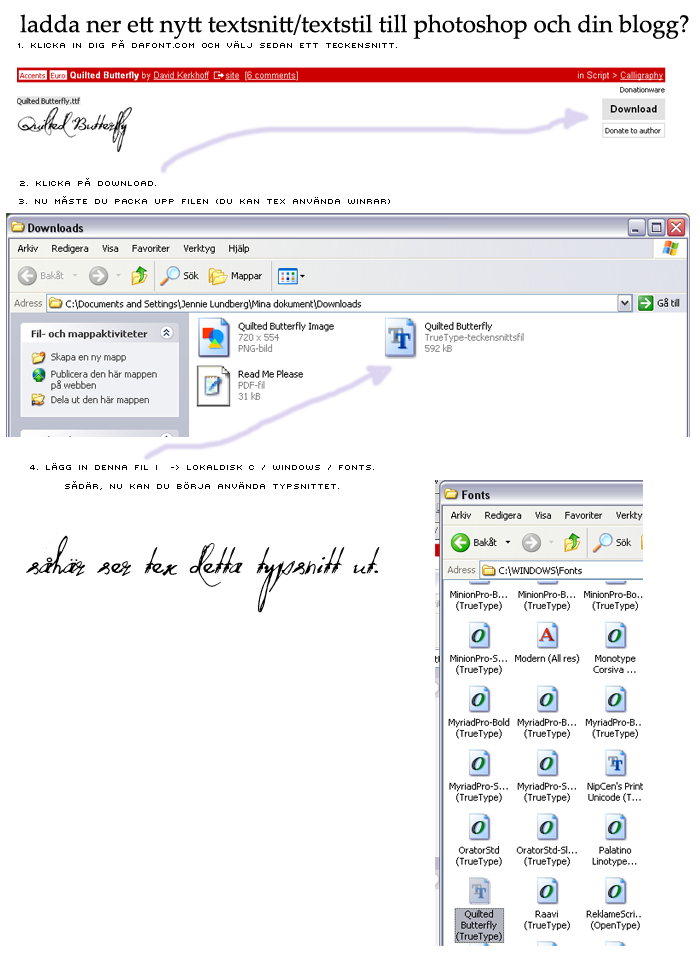
ladda ner ett nytt textsnitt/textstil till photoshop och din blogg?

Designen ser konstig ut i Mozilla/explorer

Öppna en länk i ett nytt fönster

30% - 50% Rabatt
Visst är det kanonkul med alla erbjudanden, rabatter & julkalendrar många affärer/webbutiker har nu före jul! Tänkte slänga upp ett erbjudande som låg i inkorgen idag - 50% hos Change, tyvärr bara i butik. Meeen, 30% rabatt på allt i både butik & i deras webshop. Kika in, kanske den perfekta julklappen?


Auktion #1 - Bad girl.
För att se designen "live" klicka här!
Lämna en kommentar med vilket bud du vill lägga för designen. Den som lägger högst bud innan tiden är slut får designen. Självklart får du också hjälp med att lägga in den i din blogg om du vill.
GLÖM INTE att skriva din mail i kommentaren och ditt namn = JÄTTEVIKTIGT!
Budningen avslutas på fredag.
UTGÅNGSPRIS: 0kr
AKTUELLT BUD: 18 kr av - Sara
AVSLUTAD!!
Hur man gör ett tidsinställtinlägg (blogg.se)
Först och främst,
Klicka dig in på "skapa" och sedan "inlägg" precis som vanligt när du ska skriva ditt inlägg.
Sedan:

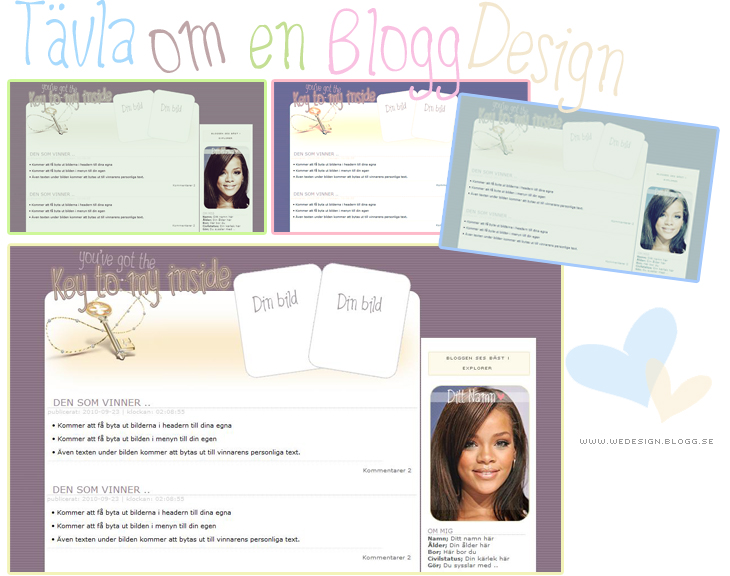
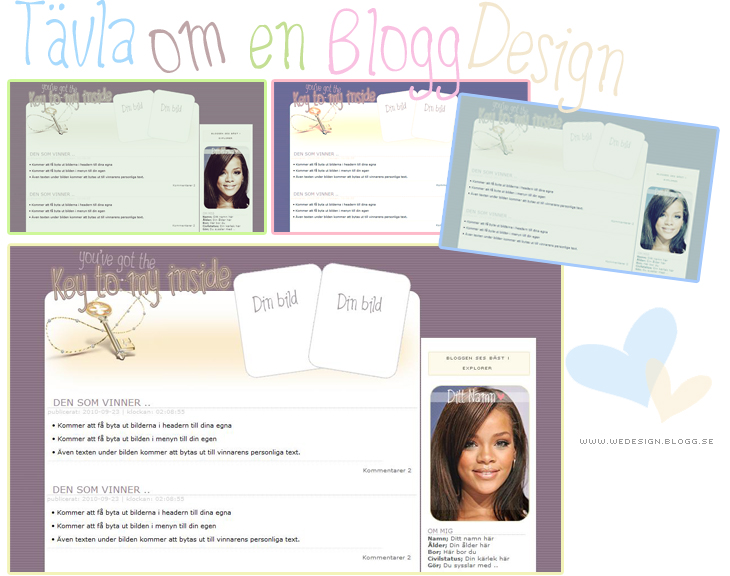
Designtävling - för blogg.se & webblogg.se
TÄVLINGEN ÄR AVSLUTAD - Vinnaren av designen blev Katja, Grattis! :)
Vi kör på ännu en snabbtävling, avslutas redan på måndag :)
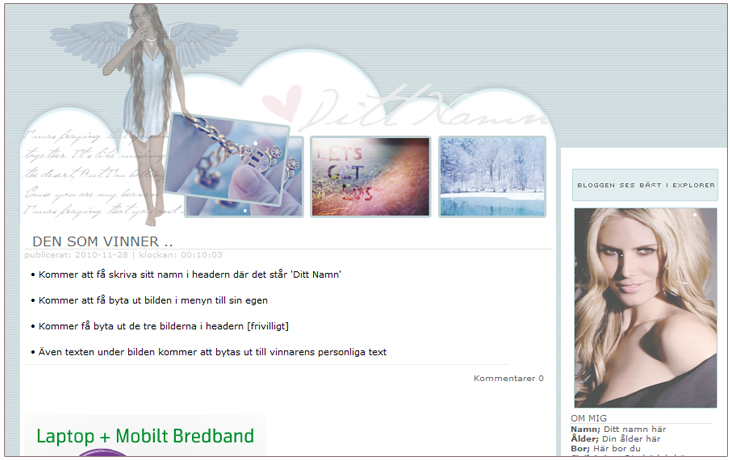
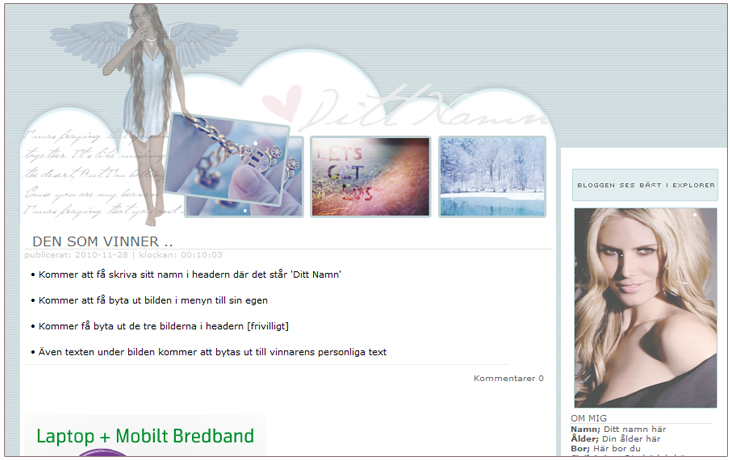
För att se hur designen kommer att se ut klicka här.

Tävlingen avslutas 6/12 Har du mot förmodan inte gjort allt som vi skrivit här över så kommer du inte att vara med i utlottningen av designen.
Vi kör på ännu en snabbtävling, avslutas redan på måndag :)
För att se hur designen kommer att se ut klicka här.

REGLER FÖR ATT VARA MED:
• Skriv en kommentar i det här inlägget att du är med i tävlingen.
• Skriv ett inlägg i din blogg att du tävlar om en blogg-design hos wedesign (länka till oss)
• Kopiera bilden här ovanför och lägg in den i din blogg.
• Glöm inte att i din kommentar länka till det inlägget där du skrivit om våran designtävling.
• Glöm heller inte att skicka med din mail i kommentaren (den som vinner kommer vi skriva i bloggen och den personen kommer att kontaktas även via mail)
Tävlingen avslutas 6/12 Har du mot förmodan inte gjort allt som vi skrivit här över så kommer du inte att vara med i utlottningen av designen.
Få bort bloggnamnet/bloggtiteln i headern
Vi fick en fråga om hur man tar bort 'Bloggnamnet' eller Bloggtiteln i sin blogg/header, som där det står Provarnu i bilden här under ↓

Det är väldigt enkelt att få bort den texten & det gör du genom att du raderar texten som är understruken i bilden här under ↓ Sen sparar du Kodmallen & gör sen samma sak i alla dina kodmallar och dom hittar du där det är markerat med rött på bilden. :)


Det är väldigt enkelt att få bort den texten & det gör du genom att du raderar texten som är understruken i bilden här under ↓ Sen sparar du Kodmallen & gör sen samma sak i alla dina kodmallar och dom hittar du där det är markerat med rött på bilden. :)

DESIGNTÄVLING - För Blogg.se & Webblogg.se
TÄVLINGEN ÄR AVSLUTAD - Vinnaren av designen blev Elina, Grattis! Kolla i din mail :)
Nu är vi tillbaka (vi har varit lite frånvarande ett tag) med en julig design & en ny designtävling som avslutas redan nu på tisdag, det blir alltså en snabbtävling så snabba på om du är intresserad! :)
För att se hur designen kommer att se ut klicka här.

REGLER FÖR ATT VARA MED:
• Skriv en kommentar i det här inlägget att du är med i tävlingen.
• Skriv ett inlägg i din blogg att du tävlar om en blogg-design hos wedesign (länka till oss)
• Kopiera bilden här ovanför och lägg in den i din blogg.
• Glöm inte att i din kommentar länka till det inlägget där du skrivit om våran designtävling.
• Glöm heller inte att skicka med din mail i kommentaren (den som vinner kommer vi skriva i bloggen och den personen kommer att kontaktas även via mail)
Tävlingen avslutas 30/11
Har du mot förmodan inte gjort allt som vi skrivit här över så kommer du inte att vara med i utlottningen av designen.
auktioner..

Ny design gjord.

För att se den live, klicka här.
DesignTävlingarna Avslutade

Vinnaren av 1:a designen blev - http://hhelenemariee.blogg.se/
Vinnaren av 2:a designen blev - http://idaannaz.blogg.se/
Grattis till er! kolla in era mail snarast :]
Det kommer upp fler designtävlingar inom kort, så håll utkik!
TÄVLING 2! för blogg.se & webblogg.se
Vi drar igång ännu en design-tävling när vi ändå håller på! :)

Tävlingen avslutas 28/9
Har du mot förmodan inte gjort allt över så kommer du inte att vara med i utlottningen av designen.
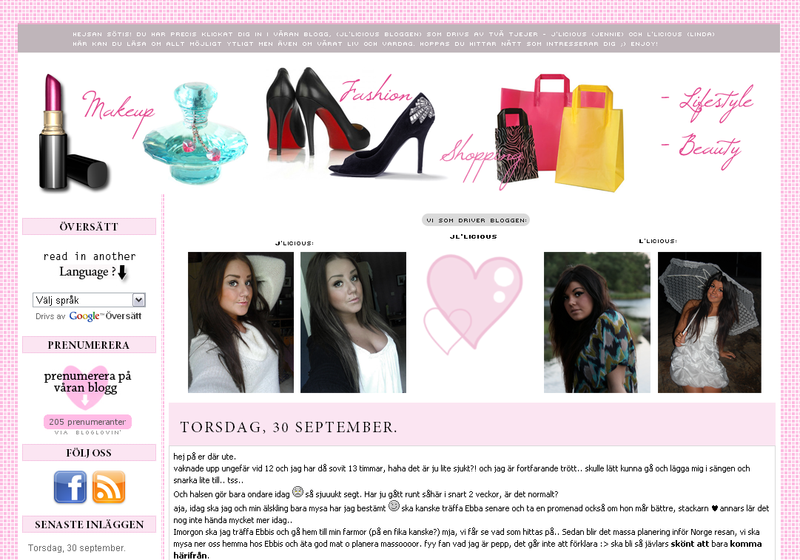
För att se hur designen kommer att se ut klicka här.

REGLER FÖR ATT VARA MED:
• Skriv en kommentar nedan att du är med i tävlingen.
• Skriv ett inlägg i din blogg att du tävlar om en blogg-design hos wedesign (länka till oss)
• Kopiera bilden över och lägg in i din blogg.
• Glöm inte att länka till inlägget där du skrev om våran design tävling.
• Glöm heller inte att skicka med din mail i kommentaren (den som vinner kommer vi skriva i bloggen och den personen kommer att kontaktas även via mail)
Tävlingen avslutas 28/9
Har du mot förmodan inte gjort allt över så kommer du inte att vara med i utlottningen av designen.
Få en bild över kommentarsfältet

Börja med att göra en bild där det står något .. kanske "kommentera nedan" som vi har. Bilden kan göras i photoshop eller annat bildprogram.
Du ska sedan ladda upp bilden och kopiera det som står i adressfältet. Vet du inte hur man gör? klicka här då.
När du gjort det som står så klickar du dig in på Design och sedan kodmallar.


Leta upp " form class " ...
Denna kod kan tex se ut såhär:
<form class="commentform" action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
<form action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
använd koden för att lägga in en bild = <img src="DINBILDLÄNKHÄR">

 2010-12-13 @ 18:41:07
2010-12-13 @ 18:41:07 








