Smilies till din blogg.
Lägg in en icon/bild innan ditt bloggnamn
Vill du lägga in en icon innan ditt bloggnamn precis som vi har med hjärtat 


Om du vill ladda upp en egen iconbild så är ett alternativ att ladda upp en bild i din blogg och sedan skriva in adressen till den istället för denna kod här: "https://cdn1.cdnme.se/cdn/6-1/2117155/images/2010/1284412981_001_14_107388335.gif"
Om du vill lägga in iconen i alla sidövergångar så måste du gå in i alla kodmallar till höger (Framsida, inläggssida osv..) Och göra precis som du gjorde här innan. 


Gå in i dina kodmallar.
Leta upp koden " <div id="wrapper"> "
Lägg sedan in koden nedan under wrapper.
<link rel="Shortcut Icon" href="https://cdn3.cdnme.se/cdn/6-1/2117155/images/2010/1284412981_001_14_107388335.gif" />
(OBS!!!)
jag ser att koden över här ↑ inte funkar riktigt som den ska. (fattar inte varför?!) Rätta till felen genom att kolla på bilden nedan ↓

Om du vill ladda upp en egen iconbild så är ett alternativ att ladda upp en bild i din blogg och sedan skriva in adressen till den istället för denna kod här: "https://cdn1.cdnme.se/cdn/6-1/2117155/images/2010/1284412981_001_14_107388335.gif"


ps. Det verkar inte som att detta funkar i explorer tyvärr.
Olika sidövergångar i din blogg
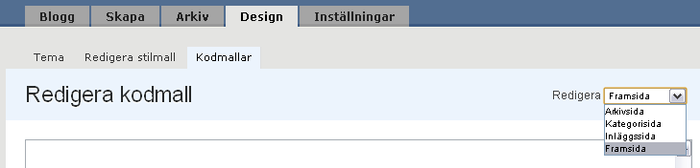
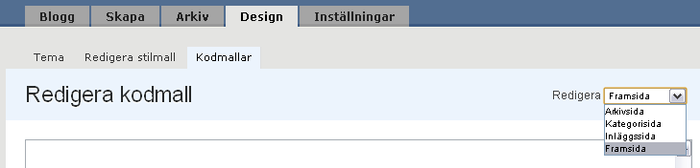
Först klickar du dig in på Design Sedan Kodmallar.
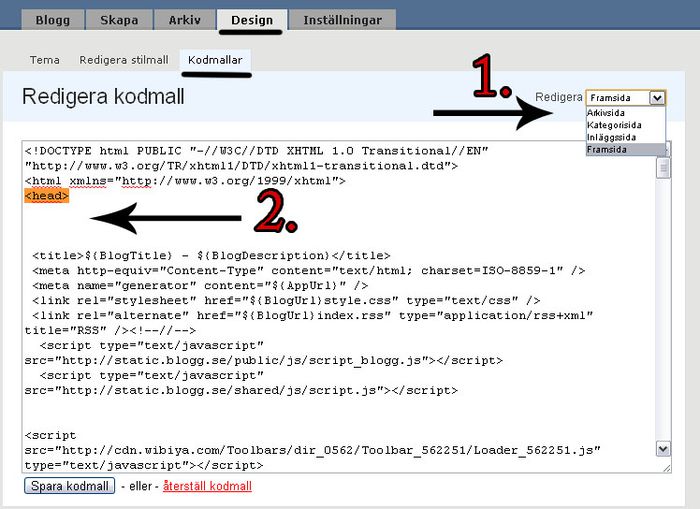
(nr.1) Därefter väljer du - Redigera - framsida (du kan också välja de andra sidorna efteråt om du vill ha sidövergångar på dom också)
(nr.2) kopiera koden nedan 

<meta http-equiv="page-enter" content="revealtrans (duration=1, transition=6)">
och kistra in den i KODMALLEN/KODMALLARNA under <head>

Nu ska du klicka på Spara Kodmall. Du kan testa att klicka runt på bloggen och se hur övergångarna ser ut. Ibland syns inte skillnaden på direkten då kan du testa att trycka på F5 och/eller uppdatera sidan.
Det finns 23 olika övergångar som du kan välja mellan. Övergångarna ändrar du genom att ändra siffran i koden efter transition (som är siffran 6 just nu). Du kan välja mellan siffrorna 1 - 23.

 Till Förstasidan
Till Förstasidan