Ny design gjord.

För att se den live, klicka
här.DesignTävlingarna Avslutade

Vinnaren av 1:a designen blev - http://hhelenemariee.blogg.se/
Vinnaren av 2:a designen blev - http://idaannaz.blogg.se/
Grattis till er! kolla in era mail snarast :]
Det kommer upp fler designtävlingar inom kort, så håll utkik!
TÄVLING 2! för blogg.se & webblogg.se
Vi drar igång ännu en design-tävling när vi ändå håller på! :)
För att se hur designen kommer att se ut klicka här.
REGLER FÖR ATT VARA MED:
• Skriv en kommentar nedan att du är med i tävlingen.
• Skriv ett inlägg i din blogg att du tävlar om en blogg-design hos wedesign (länka till oss)
• Kopiera bilden över och lägg in i din blogg.
• Glöm inte att länka till inlägget där du skrev om våran design tävling.
• Glöm heller inte att skicka med din mail i kommentaren (den som vinner kommer vi skriva i bloggen och den personen kommer att kontaktas även via mail)
Tävlingen avslutas 28/9
Har du mot förmodan inte gjort allt över så kommer du inte att vara med i utlottningen av designen. Få en bild över kommentarsfältet
Börja med att göra en bild där det står något .. kanske "kommentera nedan" som vi har. Bilden kan göras i photoshop eller annat bildprogram.
Du ska sedan ladda upp bilden och kopiera det som står i adressfältet. Vet du inte hur man gör? klicka
här då.
När du gjort det som står så klickar du dig in på Design och sedan kodmallar.
Välj redigera
Inläggsidan (alltså kommentarssidan)

Leta upp " form class " ...
Denna kod kan tex se ut såhär:
<form class="commentform" action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
<form action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
Det är under denna kod som du ska lägga in din bild.
(om du vill ha på precis samma plats som oss, annars kan du alltid själv försöka kolla vart du ska lägga den för att den ska hamna nån annanstans) använd koden för att lägga in en bild =
<img src="DINBILDLÄNKHÄR">Smilies till din blogg.
Klicka
här och läs sedan hur du ska göra :)
Nedan ser du de smilies paketen som du kan använda:
Få en fast bakgrund (som följer med när man scrollar ner)
Vill du få en fast bakgund (precis som våran blogg har?)
Börja med att gå in på
Design och sedan
stilmall.
Leta upp " body { "
såhär kan denna kod se ut:
body {
margin: 0px;
padding:0px;
background: #000000 url(bakgrundsbildenhär);
}
För att få bakgrunden fast måste vi lägga till "fixed no-repeat" efter din bild. det kommer då se ut såhär:
body {
margin: 0px;
padding:0px;
background: #000000 url(bakgrundsbildenhär) fixed no-repeat;
}
Spara och uppdatera sidan, vill du inte spara på en gång utan först kolla hur det blev kan du klicka på "förhandsgranska".
TÄVLING! för blogg.se & webblogg.se
Nu drar vi igång den första design-tävlingen :)
För att se hur designen kommer att se ut klicka här.
REGLER FÖR ATT VARA MED:
• Skriv en kommentar nedan att du är med i tävlingen.
• Skriv ett inlägg i din blogg att du tävlar om en blogg-design hos wedesign (länka till oss)
• Kopiera bilden över och lägg in i din blogg.
• Glöm inte att länka till inlägget där du skrev om våran design tävling.
• Glöm heller inte att skicka med din mail i kommentaren (den som vinner kommer vi skriva i bloggen och den personen kommer att kontaktas även via mail)
Tävlingen avslutas om en vecka 28/9
Har du mot förmodan inte gjort allt över så kommer du inte att vara med i utlottningen av designen.
videoblogga / tjäna pengar.
Självklart finns det massor av olika tips där man kan tjäna pengar på internet med hjälp av sin blogg +
sina läsare såklart. Vissa bra och andra inte alls lika bra.. Men ett tips till dig där ute är att
"ansöka om ett konto" på
videofy.me. Här kommer du kunna tjäna lätta pengar beroende på hur många som ser dina videoinlägg. (kanske får du även fler läsare)
Ett annat bra sätt för att få fler läsare till bloggen är att starta upp ett youtube konto och lägga in massvis med videoinlägg :) lycka till!
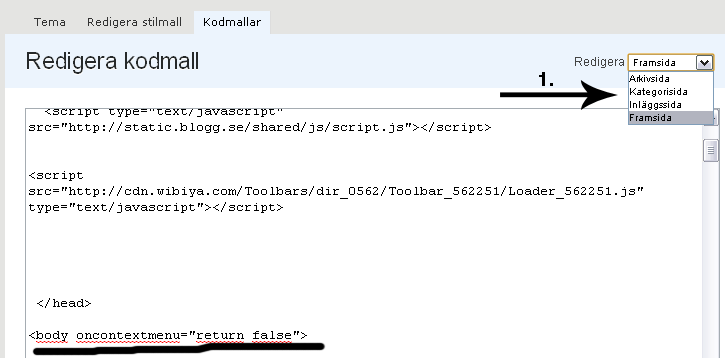
Högerklicksskydd på bloggen
Okej.. först börjar du med att gå in på
Design och sedan
kodmallar.
Leta upp koden " <body> " (finns ganska tidigt i början på kodmallarna)
Det du ska göra nu är att byta ut "
<body "- koden mot just koden nedan:
"
<body oncontextmenu="return false"> "
(nr.1) vill du få högerklicksskydd i alla dina kodmallar så måste du byta ut koden i alla - (framsida,inläggssida osv..)
se bilden nedan

hjälp med en design fråga ? :)
självklart hjälper vi er alla :) för att få hjälpa med just din fråga antingen maila till;
[email protected] eller
skriv en kommentar.
ps. Nu kan ni beställa designer, men just nu finns det bara 1 grund :) men lugna.. inga designer kommer att se det minsta likadana ut just för att det är samma grund :) för att beställa en design kolla i menyn!
hjälp med att hitta koderna
Har du
(som många andra) svårt att hitta koderna vi skriver ner att ni ska leta upp? Det finns faktiskt ett väldigt simpelt sätt att få hjälp med det;
Håll in [Ctrl] och [F], då kommer det att komma upp en ruta.. (vart rutan kommer upp beror på vad du har för webbläsare) om du har google chrome som jag (jennie) använder mig mest av så kommer den att komma upp längst upp till höger. Det är inte så svårt att se vart den lilla rutan kommer fram faktiskt..
och nu.. istället för att leta upp koderna vi skriver att ni ska leta fram så kan ni skriva in koderna i den lilla rutan och klicka på "sök" eller enter.. på så sätt letar datorn själv upp koden :] smart va?
Ändra i dina Rubriker
/** Entry headers **/
h3 {
font-family: arial, verdana, sans-serif;
font-size: 14px;
font-weight: medium;
color: #222;
background:#CACACA;
padding:14px 10px 10px 75px;
margin: 0px 0px 10px;
height: 14px;
vertical-align: top;
}
Gå in på Design och sedan stilmall.
Leta upp koden som heter " /** Entry headers **/ "
Nedan ser du vad allt betyder:
/** Entry headers **/
h3 {
font-family: arial, verdana, sans-serif; -----> (TYPSNITT)
font-size: 14px; -----> (TEXT STORLEKEN)
font-weight: normal; -----> (normal = normal, bold = fet, italic = kurisv.
color: #FFFFFF; -----> (FÄRGEN PÅ TEXTEN)
background:#CACACA; -----> (BAKGRUNDSFÄRGEN)
padding:14px 10px 10px 75px; ----->
text-transform: uppercase; -----> (RUBRIKEN I STORA BOKSTÄVER)
}
spara och uppdatera :)
Lägg in en icon/bild innan ditt bloggnamn
Vill du lägga in en
icon innan ditt bloggnamn precis som vi har med hjärtat

Leta upp koden " <div id="wrapper"> "
Lägg sedan in koden nedan under wrapper.
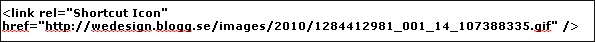
<link rel="Shortcut Icon" href="https://cdn3.cdnme.se/cdn/6-1/2117155/images/2010/1284412981_001_14_107388335.gif" />
(OBS!!!)
jag ser att koden över här ↑ inte funkar riktigt som den ska. (fattar inte varför?!) Rätta till felen genom att kolla på bilden nedan ↓
Om du vill ladda upp en egen iconbild så är ett alternativ att ladda upp en bild i din blogg och sedan skriva in adressen till den istället för denna kod här: "https://cdn1.cdnme.se/cdn/6-1/2117155/images/2010/1284412981_001_14_107388335.gif"
Om du vill lägga in iconen i alla sidövergångar så måste du gå in i alla kodmallar till höger (Framsida, inläggssida osv..) Och göra precis som du gjorde här innan.

ps. Det verkar inte som att detta funkar i explorer tyvärr.
Ladda upp en bild i ditt inlägg.
Klicka på skapa sedan inlägg för att skriva ett nytt inlägg.
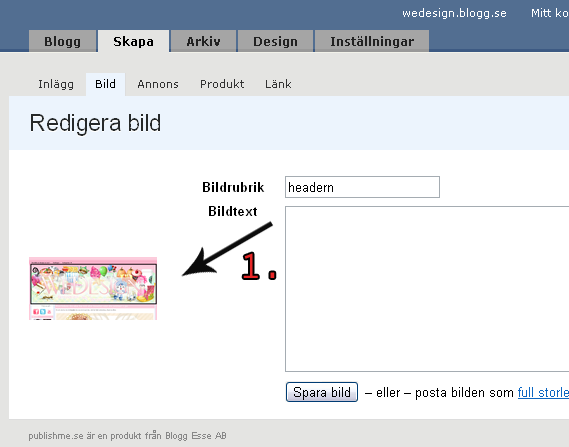
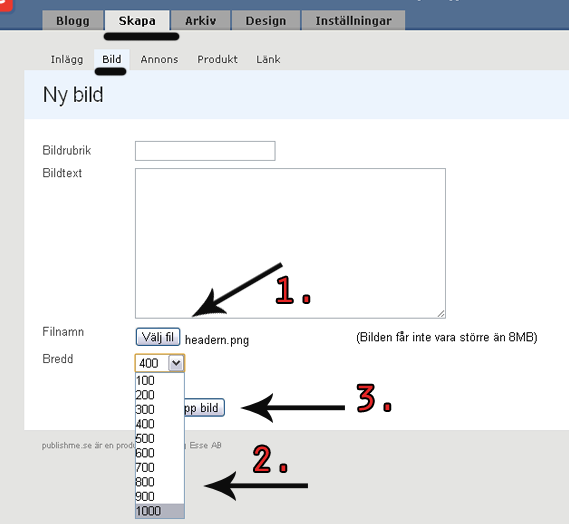
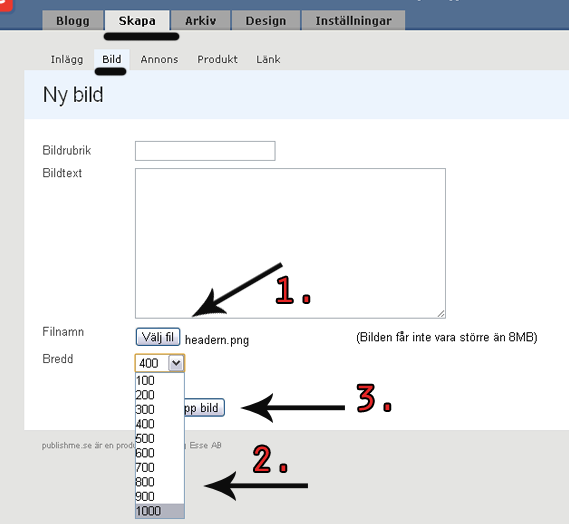
(Nr.1) Klicka på bilden pilen pekar på. Du kommer då få upp rutan som syns till höger.
(Nr.2) Klicka på Ladda upp bild

Nu kommer du få upp denna ruta 
(Nr.1) Klicka på välj fil och leta sedan upp din bild.
(Nr.2) För att få den bästa kvalitén på bilden väljer du bredden "1000"
(Nr.3) Klicka på Ladda upp bild.
Nu har din bild lagts in i inlägget du skriver i.
Ladda upp en bild och få adressen till den
Klicka på Skapa och sedan på Bild.
(Nr.1) Klicka på välj fil och ladda upp den bilden du tänkt dig.
(Nr.2) För att få ut den bästa kavlitén av bilden väljer du att bredden ska vara "1000"
(Nr.3) Klicka på Ladda upp bild.
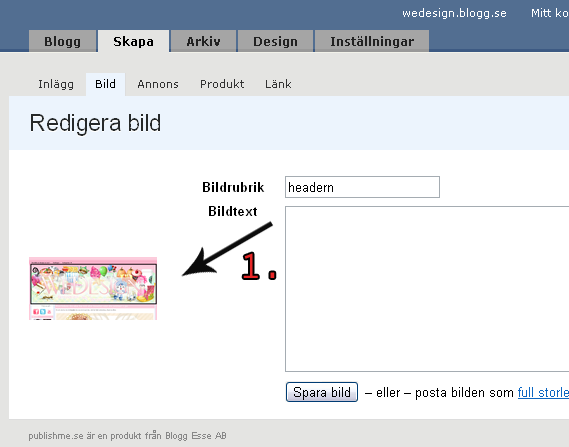
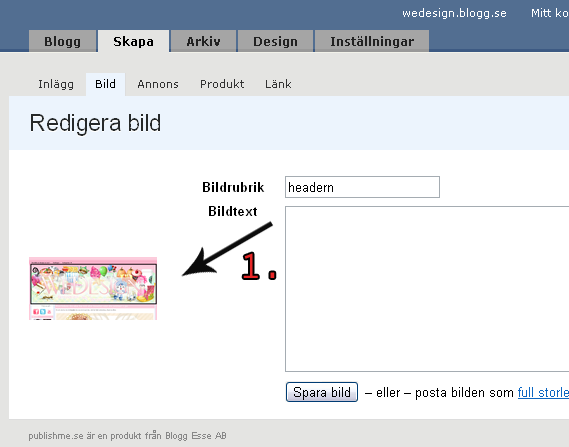
Nu kommer du att få upp denna sida, klicka på den lilla bilden till vänster.

Märk adressen som står i adressfältet och klicka sedan på kopiera.
Nu har du kopierat adressen till din bild och för att lägga in den är det lite olika..
Nu har du lärt dig hur du får upp en bild.
Hur du lägger in din egna header i bloggen
Om du inte vet vad header är så är det precis den bilden du ser högst upp på bloggen.. såhär ser våran header ut

(svart inringat)
Men nu till saken, för att kunna göra din egna bild behöver du ett bildprogram. Vi använder oss av photoshop (ps).
För att göra en snygg bild som passar in perfekt till just din blogg måste du läsa inlägget
här.. (om du redan vet hur du gör för att din header ska passa in kan du skippa att läsa det inlägget)
Nu när du är klar med din bild (headern) ska du ladda upp den och lägga in den på bloggen.
Klicka dig in på Skapa och sedan bild.
(nr.1) Klicka på Välj fil och leta upp din headerbild.
(nr.2) För bästa bild kvalitén klicka på att den ska vara "1000 bred"
(nr.3) Klicka på Ladda upp bild.
(nr.1) Klicka på den lilla bilden till vänster.
Då kommer du få upp denna sida, kopiera adressen i adressfältet.
Klicka dig in på Design sedan Redigera stilmall.
Leta upp koden som heter " #header { " och klistra in koden där det visas nedan.
sådär :) nu ska din header synas!
Få fler läsare till din blogg
Vill du få fler läsare till din blogg? Då funkar dessa tips helt perfekt;
Bli medlem på sidorna nedan
 (det kommer tillkomma fler sidor)
(det kommer tillkomma fler sidor)
Bloggtrafik:
Du kan också registrera din blogg på bloggsidor.. Några sidor kan du hitta
här.
Några andra enkla tips:
- "byt" länkar med andra bloggare
- Skriva rubriker som lockar dina/era läsare
- Kommentera i andras bloggar
Olika sidövergångar i din blogg
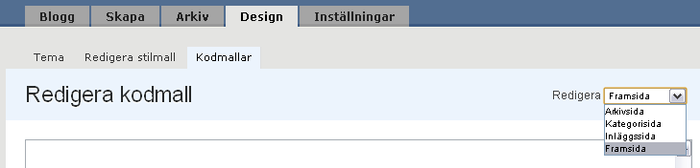
Först klickar du dig in på Design Sedan Kodmallar.
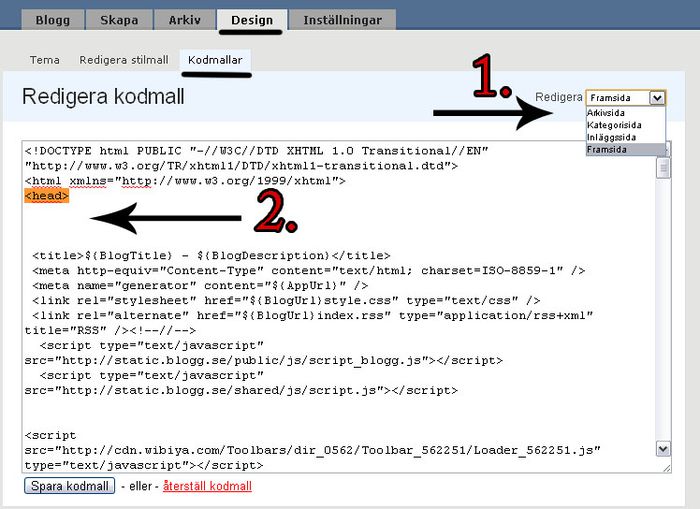
(nr.1) Därefter väljer du - Redigera - framsida (du kan också välja de andra sidorna efteråt om du vill ha sidövergångar på dom också)
(nr.2) kopiera koden nedan

<meta http-equiv="page-enter" content="revealtrans (duration=1, transition=6)">
och kistra in den i KODMALLEN/KODMALLARNA under <head>
Nu ska du klicka på Spara Kodmall. Du kan testa att klicka runt på bloggen och se hur övergångarna ser ut. Ibland syns inte skillnaden på direkten då kan du testa att trycka på F5 och/eller uppdatera sidan.
Det finns 23 olika övergångar som du kan välja mellan. Övergångarna ändrar du genom att ändra siffran i koden efter transition (som är siffran 6 just nu). Du kan välja mellan siffrorna 1 - 23.
Lägga in reklam längst upp i bloggen (över headern)
För att lägga in reklamen i din blogg måste du först ha själva
koden för reklambilden. Den får du antagligen från den sidan du ska göra reklam för...
(nr.1) Gå in på Design,
(nr.2) Sedan Kodmallar
(nr.3) Välj redigera Framsida (vill du ha koden i alla sidorna så gör du likadant i dom andra sedan)
(nr.4) Sök [ctrl F] efter koden <body> och lägg sedan in din reklam kod under <body> .
Mycket mer än så behöver man inte göra!
Ändra färg på Rubriken (till alla inlägg)
För att ändra Rubrikens färg så klickar ni er in på
"Design" och sedan
"Redigera stilmall"..
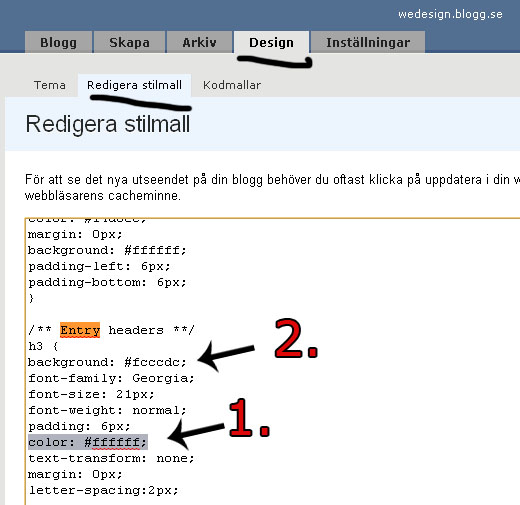
Leta upp kodraden som heter /** Entry headers **/ , där har du koderna för din rubrik.
För att sedan ändra färgen på själva rubrikstexten (nr.1) så byter du bara ut själva koden, alltså - "#ffffff;"
för att hitta färgkoder att byta med kan du klicka här, eller söka runt på google efter fler.
Om du vill byta färg på rubrikens bakgrundsfärg (nr.2) så gör du precis likadant som ovan..
h3 {
background: #fcccdc;
font-family: Georgia;
font-size: 21px;
font-weight: normal;
padding: 6px;
color: #ffffff;
text-transform: none;
margin: 0px;
letter-spacing:2px;
Granska dina kommentarer innan de visas i bloggen
Om du vill granska dina kommentarer innan de syns i bloggen ska du göra följande:
(nr.1) Klicka på inställningar
(nr.2) Klicka in att du vill granska dina kommentarer innan de publiceras.
Svårare än så är det faktiskt inte.
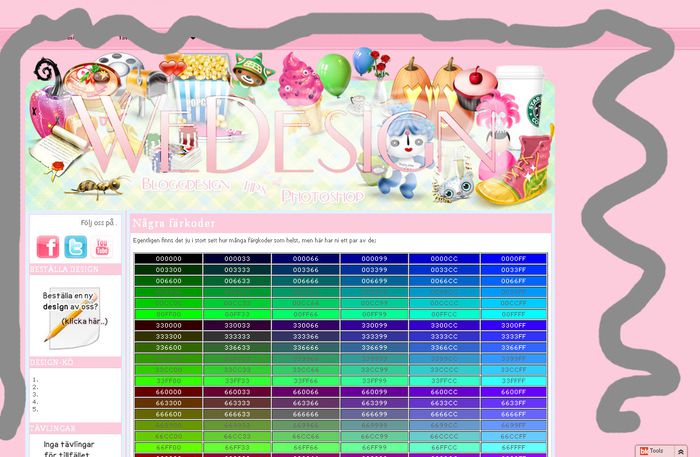
Ändra din blogg's bakgrundsfärg
nu ska vi visa er hur ni gör för att ändra eran bakgrunds färg, till den färgen som ni vill ha!
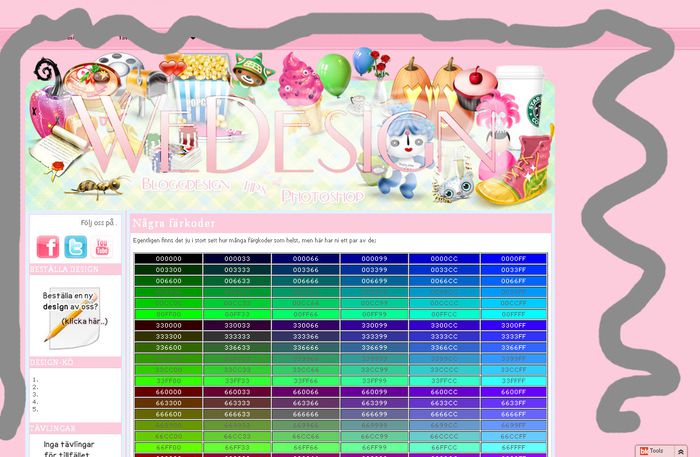
som ni ser nedan så är det rosa i bakgrunden av bloggen, bloggens bakgrund (har målat med grått så ni ska se precis vart vi menar)

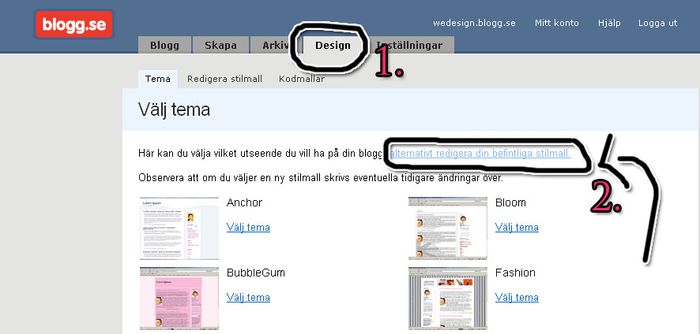
Klicka dig in på "
design"
(nr.1) och sedan klickar du på "
alternativt redigera din befintliga stilmall"
(nr.2) 
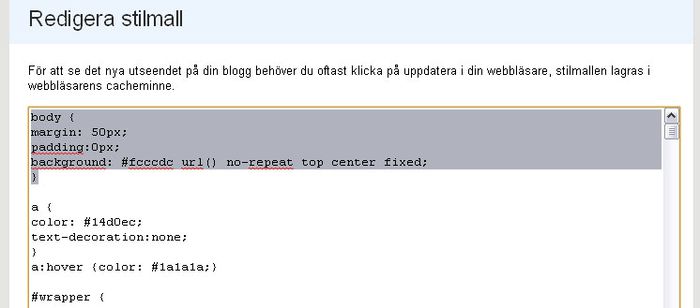
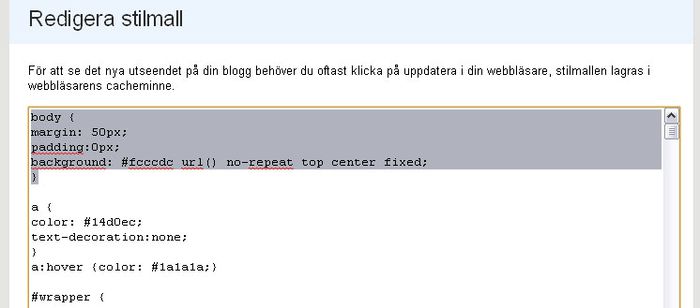
I din stilmall kommer du längst upp se en kod som heter "body {" vilket är din bakgrundskod.
För att ändra färg på den ska du byta ut färg-koden som står i background, i vårat fall "#fcccdc".
för att hitta fler färg koder kan du söka runt på google osv, men du kan också hitta några färg koder hos oss om du
klickar här. (glöm bara inte bort att skriva "#" före själva färgen, alltså tex - "#000000" , som är koden för svart.
Så här ser våran bakgrundskod ut

body {
margin: 50px;
padding:0px;
background: #fcccdc url() no-repeat top center fixed;
}
body {
margin: 50px;
padding:0px;
background: #fcccdc url() no-repeat top center fixed;
}

Klicka sedan på förhansgranska och kolla om det blev precis så som du ville ha det. Annars finns det ju alltid massor av andra färger att välja bland ;)
Några färkoder
Egentligen finns det ju i stort sett hur många färgkoder som helst, men här har ni ett par av de;
| 000000 |
000033 |
000066 |
000099 |
0000CC |
0000FF |
| 003300 |
003333 |
003366 |
003399 |
0033CC |
0033FF |
| 006600 |
006633 |
006666 |
006699 |
0066CC |
0066FF |
| 009900 |
009933 |
009966 |
009999 |
0099CC |
0099FF |
| 00CC00 |
00CC33 |
00CC66 |
00CC99 |
00CCCC |
00CCFF |
| 00FF00 |
00FF33 |
00FF66 |
00FF99 |
00FFCC |
00FFFF |
| 330000 |
330033 |
330066 |
330099 |
3300CC |
3300FF |
| 333300 |
333333 |
333366 |
333399 |
3333CC |
3333FF |
| 336600 |
336633 |
336666 |
336699 |
3366CC |
3366FF |
| 339900 |
339933 |
339966 |
339999 |
3399CC |
3399FF |
| 33CC00 |
33CC33 |
33CC66 |
33CC99 |
33CCCC |
33CCFF |
| 33FF00 |
33FF33 |
33FF66 |
33FF99 |
33FFCC |
33FFFF |
| 660000 |
660033 |
660066 |
660099 |
6600CC |
6600FF |
| 663300 |
663333 |
663366 |
663399 |
6633CC |
6633FF |
| 666600 |
666633 |
666666 |
666699 |
6666CC |
6666FF |
| 669900 |
669933 |
669966 |
669999 |
6699CC |
6699FF |
| 66CC00 |
66CC33 |
66CC66 |
66CC99 |
66CCCC |
66CCFF |
| 66FF00 |
66FF33 |
66FF66 |
66FF99 |
66FFCC |
66FFFF |
| 990000 |
990033 |
990066 |
990099 |
9900CC |
9900FF |
| 993300 |
993333 |
993366 |
993399 |
9933CC |
9933FF |
| 996600 |
996633 |
996666 |
996699 |
9966CC |
9966FF |
| 999900 |
999933 |
999966 |
999999 |
9999CC |
9999FF |
| 99CC00 |
99CC33 |
99CC66 |
99CC99 |
99CCCC |
99CCFF |
| 99FF00 |
99FF33 |
99FF66 |
99FF99 |
99FFCC |
99FFFF |
| CC0000 |
CC0033 |
CC0066 |
CC0099 |
CC00CC |
CC00FF |
| CC3300 |
CC3333 |
CC3366 |
CC3399 |
CC33CC |
CC33FF |
| CC6600 |
CC6633 |
CC6666 |
CC6699 |
CC66CC |
CC66FF |
| CC9900 |
CC9933 |
CC9966 |
CC9999 |
CC99CC |
CC99FF |
| CCCC00 |
CCCC33 |
CCCC66 |
CCCC99 |
CCCCCC |
CCCCFF |
| CCFF00 |
CCFF33 |
CCFF66 |
CCFF99 |
CCFFCC |
CCFFFF |
| FF0000 |
FF0033 |
FF0066 |
FF0099 |
FF00CC |
FF00FF |
| FF3300 |
FF3333 |
FF3366 |
FF3399 |
FF33CC |
FF33FF |
| FF6600 |
FF6633 |
FF6666 |
FF6699 |
FF66CC |
FF66FF |
| FF9900 |
FF9933 |
FF9966 |
FF9999 |
FF99CC |
FF99FF |
| FFCC00 |
FFCC33 |
FFCC66 |
FFCC99 |
FFCCCC |
FFCCFF |
| FFFF00 |
FFFF33 |
FFFF66 |
FFFF99 |
FFFFCC |
FFFFFF |
Photoshoptips.
Just nu finns inga photoshop tips, anledningen är att vi inte fått in några frågor :} så fråga på nu!
Registrera din blogg på bloggsidor





















 (svart inringat)
(svart inringat)





 (det kommer tillkomma fler sidor)
(det kommer tillkomma fler sidor)












 Till Förstasidan
Till Förstasidan